I wanted to try to create a smooth digital image by converting a scanned drawing to vector.
This procedure is the first attempt – but certainly not the smartest. I welcome suggestions for smarter methods :-)

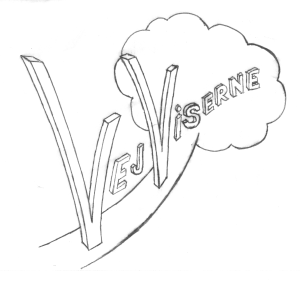
Fig 1 is a scanned greyscale bitmap drawing size approx. 13 cm x 12,5 cm.
The Drawing was made on partly transparent cookie sheet, which made it possible to make several versions with corrections each time.
I scanned the drawing using Artweaver Free 4. Scanning is done from Import – WAI Support.

Fig. 2 is the final Vector drawing converted back from .svg to .png for thee sake of WordPress to accept the upload.
First I tried to use RasterVect Free Edition to get me all the way from Fig 1 to Fig 2 (black/white).
Nope! The free edition haven’t got the smooth tracing enabled. But I got one step on the way.
Converting to 1-bit
I could remove a grey shadow when converting the grayscale image to black/white (BW). So why didn’t I do that with the scanner – well I didn’t see a graphical preview for that using Artweaver – maybe I should have used RasterVect for scanning? Maybe next time. I supports both TWAIN and WAI scanning.
For the BW convertion do:
Recognition – Start (F12)
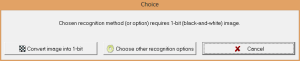
This opens a dialogue – press Convert to 1-bit
Now a graphical window opens – move the slider left from 0 to -55 (in this case). That made the line appear solid, but without a shadow in the right output pane.

Click OK, when you are satisfied.
Tip: RasterVect is also a great image grapper. You can capture Desktop, Windows, Selection and more.
The output image resolution was much too large (3087 x 2971 – 600 dpi) to make good trace to vector.

Resize
I re-scaled the image to 500 x 481 – 72 dpi using Gimp. Now you can much better see the pixels.

Tip: Gimp is great for exporting to a large number of bitmap file types.
Repair the bitmap
You could do some preparation on the bitmap with RasterVect still. Try out Recognition – Wizard!
The wizard can turn the page a few degrees if the drawing was tilted a bit.
It can fill 1 bit holes, smooth and more.
I already did some manual editing of pixels on Fig. 5. I added some and removed others.
Convert to Vector
The RasterVect free edition cannot use outlined trace mode – you must give a few $ for that.
Instead you can use a range of other raster-to-vector tools.
PoTrace makes a very nice convertion from low resolution bitmaps as shown here:

Installing PoTrace
I extracted and copied the 64 bit Windows version to C:\Program Files\potrace-1.11.win64
For convenience add the path to the environment path:
- Control Panel\System and Security\System
- Advanced Sytem Settings
- Environgment Variables
- Append to PATH: ;C:\Program Files\potrace-1.11.win64
Using PoTrace
PoTrace is a command line tool.
It accepts only few input formats. I converted to .bmp.
Like RasterVects Wizard it comes with a image scaling and filtering tool called mkbitmap. The output of mkbitmap is .pbm bitmaps. This output can be directly piped to PoTrace as here:
mkbitmap -f 2 -s 1 -t 0.48 myimg.bmp | potrace -t 5
PoTrace outputs to .eps by default.
Since I already did some resizing and manual editing, then I only needed PoTrace, so I could do following to output a .svg vector file:
potrace -b svg -r 300 -t 5 -O 0.4 myimg.bmp
Tip: You can also output to .pdf. Details in the Slides link lower down.
I made a .bat file which enabled me to drag-n-drop a .bmp file onto my potracer.bat
potrace -b svg -r 300 -t 5 -O 0.4 %1 pause
So now I had a smooth .svg file (Fig. 7) that I could edit in InkScape and export as .png for the web.

I made some closing curves and filled some colours. Result is Fig. 2.
Tip: PoTrace is also included in InkScape. HowTo PoTrace from InkScape:
- File – Import
- Select image
- Path – Trace Bitmap
Tip: InkScape is great for exporting to a large number of vector file types.
Links
- How to make slides from handwritten notes using potrace
- PoTrace on Wikipedia
- ImageMagic – warning: It only accepts ASCII chars in the path to input files
The End.


Leave a comment